Элементы и принципы визуального дизайна описывают основные идеи о практике визуального дизайна.
" Лучшие дизайнеры иногда пренебрегают принципами дизайна. Однако, когда они поступают так, обычно за это нарушение достигается некоторая компенсационная заслуга. Если вы не уверены, что поступаете так же, лучше придерживаться принципов ".
Элементы дизайна - это базовые единицы любого визуального дизайна, которые формируют его структуру и передают визуальные сообщения. Художник и теоретик дизайна Мейтленд Э. Грейвс (1902-1978), который попытался развить фундаментальные принципы эстетического порядка в визуальном дизайне, в своей книге «Искусство цвета и дизайна» (1941) определил элементы дизайна как линии, направление, форма, размер, текстура, значение и цвет, делая вывод, что «эти элементы являются материалами, из которых построено. "
 Элементы искусства и дизайна
Элементы искусства и дизайна  Цветная звезда, содержащая первичный, вторичный и третичный цвета.
Цветная звезда, содержащая первичный, вторичный и третичный цвета. Цвет - это результат отражения света от объекта к нашим глазам. Цвет, воспринимаемый нашими глазами, определяется пигментом самого объекта. Теория цвета и цветовое колесо часто используются при изучении цветовых сочетаний в визуальном восприятии. дизайн. Цвет часто считается важным элементом дизайна, поскольку это универсальный язык, который представляет бесчисленные возможности визуальной коммуникации.
Оттенок, насыщенность и яркость - это три характеристики, которые описывают цвет.
Теория цвета изучает смешение цветов и сочетания цветов. Это одна из первых черт прогрессивного подхода к дизайну. В визуальном дизайне дизайнеры ссылаются на теорию цвета как на практическое руководство по достижению определенных визуальных эффектов с помощью определенных цветовых комбинаций. Теоретические знания о цвете используются в дизайне для достижения успешного цветового дизайна.
Гармония цвета, часто называемая «мерилом эстетики», изучает, какие цветовые сочетания являются гармоничными и приятными для глаз, а каких сочетаний цветов нет. Гармония цвета является главной заботой дизайнеров, учитывая, что цвета всегда существуют в присутствии других цветов в форме или пространстве.
Когда дизайнер гармонизирует цвета, отношения между набором цветов становятся улучшены, чтобы усилить их взаимодополняемость. Цвета гармонизируются для достижения сбалансированного, унифицированного и эстетически приятного для зрителя эффекта.
Гармония цветов достигается различными способами, некоторые из которых состоят из комбинации набора цветов, имеющих одинаковый оттенок, или набор цветов, которые имеют одинаковые значения для двух из трех цветовых характеристик (оттенок, насыщенность, яркость). Цветовая гармония также может быть достигнута путем простого комбинирования цветов, которые считаются совместимыми друг с другом, как представлено в цветовом круге.
Цветовые контрасты изучаются с помощью пары цветов, а не цветовая гармония, изучающая набор цветов. При цветовом контрасте два цвета с заметными различиями в аспектах, таких как яркость или насыщенность, помещаются рядом для создания контраста.
Иоганнес Иттен представил семь видов цветовых контрастов: контраст светлого и темного, контраст оттенок, контраст температуры, контраст насыщенности, одновременный контраст, контраст размеров и контраст дополнительных. Эти семь видов цветовых контрастов послужили источником вдохновения для прошлых работ с использованием цветовых схем в дизайне.
Цветовые схемы определяются как набор цветов, выбранных для дизайна. Они часто состоят из двух или более цветов, которые выглядят привлекательно рядом друг с другом и создают эстетическое ощущение при использовании вместе. Цветовые схемы зависят от цветовой гармонии, поскольку они указывают на то, какие цвета приятны друг другу.
Удовлетворительный дизайнерский продукт часто сопровождается удачной цветовой схемой. Со временем инструменты цветового дизайна с функцией создания цветовых схем были разработаны для облегчения гармонизации цветов для дизайнеров.
 Подобным образом звезды в созвездии, соединенные воображаемыми линиями, являются естественным примером использования линий в композиции
Подобным образом звезды в созвездии, соединенные воображаемыми линиями, являются естественным примером использования линий в композиции Линия - это элемент искусства, определяемый точкой, движущейся в пространстве. Линии могут быть вертикальными, горизонтальными, диагональными или изогнутыми. Они могут быть любой ширины и текстуры. И может быть непрерывным, подразумеваемым или прерывистым. Кроме того, существуют разные типы лески, помимо уже упомянутых. Например, у вас может быть линия, которая является горизонтальной и зигзагообразной, или линия, которая является вертикальной и зигзагообразной. Разные линии создают разное настроение, все зависит от того, для какого настроения вы используете линию.
Точка - это, по сути, начало «чего-то» в «ничто». Он заставляет разум думать о своей позиции и дает что-то для развития как в воображении, так и в пространстве. Некоторые абстрактные точки в группе могут побудить человеческое воображение связать их со знакомыми формами или формами
A Форма определяется как двухмерная область, которая выделяется из пространства рядом с ней или вокруг нее. из-за определенной или подразумеваемой границы или из-за различий в стоимости, цвете или текстуре. Фигуры - это узнаваемые объекты и формы, которые обычно состоят из других элементов дизайна.
Например, квадрат, нарисованный на листе бумаги, считается формой. Он состоит из серии линий, которые служат границей, формирующей квадрат и отделяющей его от пространства вокруг него, которое не является частью квадрата.
Геометрические формы или механические фигуры - это фигуры, которые можно нарисовать с помощью линейки или циркуля, например квадраты, круги, треугольники, эллипсы, параллелограммы, звезды и т. Д. Механические формы, простые или сложные, создают ощущение контроля и порядка.
Органические формы - это неправильные формы, которые часто бывают сложными и напоминают формы, встречающиеся в природе. Органические формы можно рисовать вручную, поэтому они иногда субъективны и существуют только в воображении художника.
Криволинейные формы состоят из изогнутых линий и гладких краев. Они придают фигуре более естественное ощущение. Напротив, прямолинейные формы состоят из острых краев и прямых углов и создают ощущение порядка в композиции . Они выглядят более искусственно созданными, структурированными и искусственными. Художники могут создать композицию, которая в основном вращается вокруг одного из этих стилей формы, или они могут комбинировать оба.
 Это всего лишь двухмерное изображение дерева, но кажется имеют текстуру трехмерной коры.
Это всего лишь двухмерное изображение дерева, но кажется имеют текстуру трехмерной коры. Текстура относится к физическим и визуальным качествам поверхности.
Тактильная текстура, также известная как «фактическая текстура», относится к физической трехмерной текстуре объекта. Тактильную текстуру можно ощутить наощупь. Человек может почувствовать тактильную текстуру скульптуры, проведя рукой по ее поверхности и ощупывая гребни и вмятины.
Визуальная текстура, также называемый «подразумеваемая текстура», определяется не осязанием, а зрением. Визуальная текстура - это иллюзия реальной текстуры на двухмерной поверхности. Любая текстура, воспринимаемая на изображении или фотографии, является визуальной текстурой. Фотография грубой коры дерева считается визуальной текстурой. Он создает впечатление настоящей текстуры на двухмерной поверхности, которая остается гладкой на ощупь, независимо от того, насколько грубая изображенная текстура.
В рисовании используются разные краски для добиться разных типов текстур. Такие краски, как масляные, акриловые и энкаустические, более толстые и более непрозрачные и используются для создания трехмерных отпечатков на поверхности.. Другие краски, такие как акварель, как правило, используются для визуальных текстур, потому что они более тонкие, прозрачные и не оставляют на поверхности много тактильной текстуры.
Многие текстуры повторяют один и тот же мотив . Когда мотив повторяется снова и снова на поверхности, получается паттерн. Узоры часто используются в дизайне одежды или текстильном дизайне, где мотивы повторяются для создания декоративных узоров на ткани или других текстильных материалах. Шаблоны также используются в архитектурном дизайне, где декоративные структурные элементы, такие как окна, колонны или фронтоны, включены в дизайн здания..
В дизайне пространство связано с областью, находящейся глубоко внутри момента обозначенного дизайна, на котором будет происходить дизайн. В двухмерном дизайне пространство касается создания иллюзии третьего измерения на плоской поверхности:
В визуальном дизайне форма описывается как способ, которым художник размещает элементы в целом композиции. Его также можно описать как любой трехмерный объект. Форму можно измерить сверху вниз (высота), из стороны в сторону (ширина) и сзади наперед (глубина). Форма также определяется светом и темнотой. Это может определяться наличием теней на поверхностях или гранях объекта. Есть два типа формы: геометрическая (искусственная) и естественная (органическая форма). Форма может быть создана путем объединения двух или более форм. Он может быть усилен тоном, текстурой или цветом. Его можно проиллюстрировать или построить.
Принципы, применяемые к элементам дизайна, которые объединяют их в один дизайн. От того, как применять эти принципы, зависит, насколько успешным может быть дизайн.
По словам Алекса Уайта, автора книги «Элементы графического дизайна», достижение визуального единства является главной целью графический дизайн. Когда все элементы согласованы, дизайн считается единым. Ни одна отдельная часть не считается более важной, чем дизайн в целом. Должен быть установлен хороший баланс между единством и разнообразием, чтобы избежать хаотичного или безжизненного дизайна.
Это состояние уравновешенного напряжения и равновесия, которое не всегда может быть спокойным.
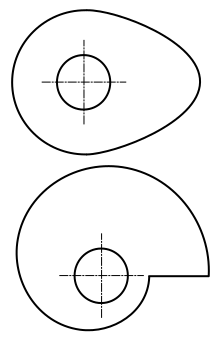
 Верхнее изображение имеет симметричный баланс, а нижнее изображение - асимметричный баланс
Верхнее изображение имеет симметричный баланс, а нижнее изображение - асимметричный баланс Хороший дизайн содержит элементы, которые проводят читателя через каждый элемент в порядке его следования. значение. Тип и изображения должны быть выражены от самого важного до наименее важного. Доминирование достигается за счет контрастного размера, расположения, цвета, стиля или формы. Фокус должен доминировать в дизайне с помощью масштаба и контраста, не жертвуя единством целого.
.
Использование относительных размер элементов друг против друга может привлечь внимание к фокусу. Когда элементы проектируются больше, чем жизнь, масштаб используется для демонстрации драматизма.
Планирование последовательного и похожего дизайна - важный аспект работы дизайнера, чтобы сделать их центральными точка видна. Слишком много сходства скучно, но без сходства важные элементы не будут существовать, а изображение без контраста не будет иметь никаких событий, поэтому важно найти баланс между сходством и контрастом.
Есть несколько способы создания подобной среды:
Движение - это путь, по которому взгляд зрителя проходит через произведение искусства, часто в фокусе находятся в качестве. Такое движение может быть направлено по краям линий, по форме и цвету внутри произведения искусства и т. Д.