ClearType - это реализация Microsoft технологии субпиксельного рендеринга для рендеринга текста в системе font. ClearType пытается улучшить внешний вид текста на некоторых типах экранов компьютерных дисплеев, жертвуя точностью цветопередачи ради дополнительных вариаций интенсивности. Утверждается, что этот компромисс хорошо работает на LCD плоскопанельных мониторах.
ClearType был впервые анонсирован на выставке COMDEX в ноябре 1998 года. Эта технология была впервые представлена в программном обеспечении в январе 2000 года как постоянная функция Microsoft Reader, которая была выпущена для широкой публики в августе 2000 года.
ClearType был значительно изменен с введением DirectWrite в Windows 7.
Компьютер показывает, где позиции отдельные пиксели постоянно фиксированы - например, большинство современных плоских дисплеев - могут показывать зубчатые края при отображении небольших высококонтрастных графических элементов, таких как текст. ClearType использует пространственное сглаживание на уровне субпикселей, чтобы уменьшить видимые артефакты на таких дисплеях при визуализации текста, делая текст более «гладким» и менее неровным. ClearType также использует очень тяжелую хинтинг для шрифта, чтобы шрифт поместился в пиксельную сетку. Это увеличивает контрастность краев и удобочитаемость мелких шрифтов за счет точности рендеринга шрифтов и подвергается критике со стороны графических дизайнеров за то, что разные шрифты выглядят одинаково.
Как и большинство других типов субпиксельного рендеринга, ClearType предполагает компромисс, жертвуя одним аспектом качества изображения (цвет или детализация цветности ) в пользу другого (светлое и темное или яркость подробно). Компромисс может улучшить внешний вид текста, когда детализация яркости важнее цветности.
Только пользовательские и системные приложения отображают приложение ClearType. ClearType не изменяет другие графические элементы отображения (включая текст уже в растровых изображениях ). Например, усовершенствование ClearType отображает текст на экране в Microsoft Word, но текст, помещенный в растровое изображение в программе, такой как Adobe Photoshop, - нет. Теоретически этот метод (называемый внутренним "прореживанием RGB") может улучшить сглаживание любого цифрового изображения.
ClearType не используется при печати текста. Большинство принтеров уже используют такие маленькие пиксели, что сглаживание редко является проблемой, и у них нет адресуемых фиксированных субпикселей, которые требуются ClearType. ClearType также не влияет на текст, хранящийся в файлах. ClearType применяет любую обработку к тексту, только когда он отображается на экране.
ClearType был изобретен командой Microsoft e-Books Бертом Кили и Грегом Хичкоком. Затем он был проанализирован исследователями компании, и эксперт по обработке сигналов Джон Платт разработал улучшенную версию алгоритма. Дик Брасс, вице-президент Microsoft с 1997 по 2004 год, жаловался. что компания медленно продвигала ClearType на рынок в области портативных компьютеров.
Обычно программное обеспечение на компьютере обрабатывает экран дисплея компьютера как прямоугольный массив квадратов, неделимые пиксели, каждый из которых имеет интенсивность и цвет, которые определяются смешением трех основных цветов : красного, зеленого и синего. Однако фактическое аппаратное обеспечение дисплея обычно реализует каждый пиксель как группу из трех смежных независимых субпикселей, каждый из которых отображает свой основной цвет. Таким образом, на реальном дисплее компьютера каждый пиксель фактически состоит из отдельных красных, зеленых и синих субпикселей. Например, если плоский дисплей исследуется под увеличительным стеклом, пиксели могут выглядеть следующим образом:
На приведенном выше рисунке имеется девять пикселей, но 27 субпикселей.
Если компьютер, управляющий дисплеем, знает точное положение и цвет всех субпикселей на экране, он может воспользоваться этим для улучшения видимого разрешения в определенных ситуациях. Если каждый пиксель на дисплее фактически содержит три прямоугольных субпикселя красного, зеленого и синего в этом фиксированном порядке, то объекты на экране, размер которых меньше одного полного пикселя, могут быть визуализированы путем освещения только одного или двух субпикселей.. Например, если необходимо отобразить диагональную линию с шириной меньше, чем полный пиксель, то это можно сделать, осветив только те субпиксели, которых линия фактически касается. Если линия проходит через крайнюю левую часть пикселя, светится только красный подпиксель; если он проходит через крайнюю правую часть пикселя, горит только синий субпиксель. Это эффективно утроит горизонтальное разрешение изображения при нормальном расстоянии просмотра; недостатком является то, что проведенная таким образом линия будет иметь цветные полосы (в некоторых точках она может выглядеть зеленой, в других - красной или синей).
ClearType использует этот метод для улучшения гладкости текста. Когда элементы шрифтового символа меньше, чем полный пиксель, ClearType подсвечивает только соответствующие подпиксели каждого полного пикселя, чтобы более точно следовать контурам этого символа. Текст, отображаемый с помощью ClearType, выглядит «более гладким», чем текст, отображаемый без него, при условии, что расположение пикселей экрана дисплея в точности соответствует ожиданиям ClearType.
На следующем рисунке показано 4-кратное увеличение слова «Википедия», отображаемого с помощью ClearType. Первоначально слово было передано с использованием шрифта Times New Roman 12 pt.
 Слово «Википедия» передано с использованием ClearType
Слово «Википедия» передано с использованием ClearType В этом увеличенном виде становится ясно, что, хотя общая гладкость текста, кажется, улучшилась, есть также цветная окантовка текста.
На крайнем крупном плане цветной дисплей показывает (a) текст, отображаемый без ClearType, и (b) текст, отображаемый с помощью ClearType. Обратите внимание на изменения в интенсивности субпикселей, которые используются для увеличения эффективного разрешения при включении ClearType - без ClearType все субпиксели данного пикселя имеют одинаковую интенсивность.

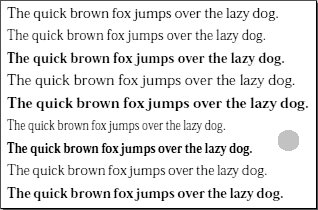
В приведенных выше строках текста, когда отображается оранжевый кружок, весь текст в кадре отображается с использованием ClearType (субпиксельная визуализация RGB); когда оранжевый кружок отсутствует, весь текст отображается с использованием нормального режима (полные пиксельные шкалы серого) сглаживание.
ClearType и аналогичные технологии работают на основе теории, согласно которой вариации интенсивности являются более заметны, чем вариации в цвете.
В статье MSDN Microsoft признает, что «[te] xt, отображаемый с помощью ClearType, также может значительно отличаться при просмотре людьми с разным уровнем знаний. цветовой чувствительности. Некоторые люди могут обнаруживать небольшие различия в цвете лучше, чем другие ". Это мнение разделяет дизайнер шрифтов Томас Финни (бывший генеральный директор FontLab, также ранее работавший в Adobe Systems ): «Между людьми также существуют значительные различия в их чувствительности к цветовой окантовке. люди просто замечают это, и это беспокоит их гораздо больше, чем других ". Разработчик программного обеспечения Мелисса Эллиотт писала о том, что при визуализации ClearType неудобно читать, говоря, что «вместо того, чтобы видеть черный текст, я вижу синий текст, и визуализируемый поверх него, но смещенный на пиксель или два, я вижу оранжевый текст, и кто-то потянулся к пакет с пурпурным пиксельным блеском и просто бросил его... Я не единственный человек в мире с этой проблемой, и тем не менее, каждый раз, когда она возникает, люди быстро заверяют меня, что она работает для них, как будто это предполагалось чтобы мне стало легче ».
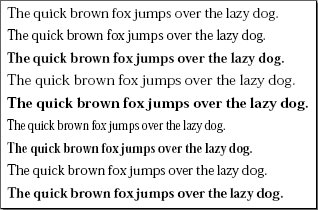
Эксперт по хинтингу Бит Штамм, который работал над ClearType в Microsoft, согласен с тем, что ClearType может выглядеть размытым при 96 dpi, что было типичным разрешением для ЖК-дисплеи в 2008 году, но добавляет, что дисплеи с более высоким разрешением улучшают этот аспект: «WPF [Windows Presentation Foundation] использует метод C [ClearType с дробным позиционированием пикселей], но немногие устройства отображения имеют достаточно высокий разрешение, чтобы потенциальное размытие стало спорным вопросом для всех... Некоторые люди в порядке с размытием в методе C - нет. Неофициальные данные свидетельствуют о том, что некоторых людей устраивает метод C при чтении непрерывного текста с разрешением 96 dpi (например, Times Reader и т. Д.), Но не в сценариях пользовательского интерфейса. Многих людей устраивают цвета ClearType даже при 96 dpi, но некоторым нет... На мой взгляд, при 96 dpi метод C не читается так же хорошо, как метод A. Для меня он читается «размыто». И наоборот, при разрешении 144 dpi я не вижу проблем с методом C. Он выглядит и читается просто отлично ». Одним из иллюстраций потенциальной проблемы является следующее изображение:

В приведенном выше блоке текста то же самое часть текста отображается в верхней половине без визуализации ClearType и в нижней половине (в отличие от стандартных и ClearType на предыдущем изображении). Этот и предыдущий пример с оранжевым кружком демонстрируют появившееся размытие.
Исследование 2001 года, проведенное учеными из Университета Клемсона и Университета Пенсильвании, на «18 пользователей, которые потратили 60 минут на чтение художественной литературы каждого из трех различные дисплеи «обнаружили, что» При чтении с ЖК-дисплея пользователи предпочитали текст, отображаемый с помощью ClearType ™. ClearType также дал более высокую оценку удобочитаемости и более низкий рейтинг умственной усталости ». Исследование 2002 года с участием 24 пользователей, проведенное теми же исследователями из Университета Клемсона, также обнаружило, что« участники были значительно более точны при определении слов с помощью ClearType ™, чем без ClearType ™ ».
Согласно исследованию Диллона и др., Проведенному в Техасском университете в Остине в 2006 году, ClearType «не может быть универсально полезным». В исследовании отмечается, что максимальную выгоду можно увидеть, когда информационный работник тратит большие суммы времени на чтение текста (что не всегда так для большинства пользователей компьютеров сегодня). Кроме того, более трети участников исследования испытали некоторые неудобства при использовании ClearType. Следует ли использовать ClearType или другой рендеринг, очень субъективно и это должен быть выбор отдельного лица, а в отчете рекомендуется «разрешить пользователям отключать [ClearType], если они обнаружат, что это приводит к другим эффектам, кроме улучшения перфорации rmance ».
Другое эмпирическое исследование 2007 года показало, что« хотя визуализация ClearType не улучшает разборчивость текста, скорость чтения или комфорт по сравнению с визуализацией в оттенках серого, настроенной на восприятие, испытуемые предпочитают текст с умеренной визуализацией ClearType тексту с оттенками серого или более высокий уровень контрастности ClearType ».
Обзор литературы, проведенный в 2007 году исследователем Microsoft Кевином Ларсоном, представил иную картину:« Рецензируемые исследования неизменно показывают, что использование ClearType повышает производительность чтения по сравнению с другими видами обработки текста. системы. Например, в исследовании 2004 года Ли Гугерти, профессор психологии в Университете Клемсона в Южной Каролине, измерил 17-процентное улучшение точности распознавания слов с помощью ClearType. Группа Гугерти также показала в исследовании понимания прочитанного предложения, что ClearType повысил скорость чтения на 5 процентов и понимание прочитанного на 2 процента. Точно так же в исследовании, опубликованном в 2007 году, психолог Эндрю Диллон из Техасского университета в Остине обнаружил, что, когда испытуемых просили сканировать электронную таблицу и выбирать определенную информацию, они выполняли эти задачи на 7 процентов быстрее с ClearType ».
ClearType и родственные технологии требуют дисплейного оборудования с фиксированными пикселями и субпикселями. Точнее, положение пикселей и субпикселей на экране должно быть точно известно компьютеру, к которому он подключен. Это - это случай плоских дисплеев, на которых положение пикселей постоянно фиксируется конструкцией самого экрана. Почти все плоские панели имеют идеально прямоугольный массив квадратных пикселей, каждый из которых содержит три прямоугольных субпикселя в трех основные цвета с обычным порядком красного, зеленого и синего, расположенных вертикальными полосами. ClearType предполагает такое расположение пикселей при визуализации текста.
ClearType не работает должным образом w с плоскими дисплеями, которые работают с разрешениями, отличными от их «родных» разрешений, поскольку только собственное разрешение точно соответствует фактическому положению пикселей на экране дисплея.
Если дисплей не имеет фиксированных пикселей того типа, который ожидает ClearType, текст, отображаемый с включенным ClearType, на самом деле выглядит хуже, чем тип, отображаемый без него. Некоторые плоские панели имеют необычное расположение пикселей, с другим порядком цветов или с другим расположением субпикселей (в трех горизонтальных полосах или другими способами). Для использования с такими дисплеями необходимо вручную настроить ClearType (см. Ниже).
ClearType не будет работать должным образом на дисплеях, не имеющих фиксированного положения пикселей, таких как дисплеи CRT, однако он все равно будет иметь некоторый эффект сглаживания и может быть предпочтительнее для некоторых пользователей по сравнению с тип без сглаживания.
Поскольку ClearType использует физическое расположение красного, зеленого и синего пигментов ЖК-экрана, это чувствителен к ориентации дисплея.
ClearType в Windows XP поддерживает субпиксельные структуры RGB и BGR ; повернутые дисплеи, в которых субпиксели располагаются вертикально, а не горизонтально, не поддерживаются. Использование ClearType в этих конфигурациях дисплея фактически снизит качество дисплея. Наилучшим вариантом для пользователей Windows XP, имеющих повернутые ЖК-дисплеи (планшетные ПК или ЖК-дисплеи с поворотной подставкой), является использование обычного сглаживания или полное отключение сглаживания шрифтов.
В документации разработчика программного обеспечения для Windows CE указано, что ClearType для повернутых экранов поддерживается на этой платформе.
ClearType также является интегрированным компонентом механизма визуализации текста Windows Presentation Foundation.
В рамках выпуска Vista Microsoft выпустила набор шрифтов, известный как коллекция шрифтов ClearType, который, как считается, хорошо работает с системой ClearType:
ClearType можно глобально включить или отключить для приложений GDI. Доступен апплет панели управления, позволяющий пользователям настраивать параметры GDI ClearType. Реализация ClearType в GDI не поддерживает субпиксельное позиционирование.
Некоторые версии Microsoft Windows, в том виде, в каком они поставляются, позволяют включать или выключать ClearType, без регулировки; другие версии позволяют настраивать параметры ClearType. Утилита тюнера Microsoft ClearType доступна для бесплатной загрузки для версий Windows, в которых эта возможность отсутствует. Если ClearType отключен в операционной системе, приложения со своими собственными элементами управления ClearType все равно могут его поддерживать. Microsoft Reader (для электронных книг ) имеет собственный тюнер ClearType.
Весь текст в Windows Presentation Foundation сглаживается и отображается с использованием ClearType. Существуют отдельные параметры реестра ClearType для приложений GDI и WPF, но по умолчанию записи WPF отсутствуют, а значения GDI используются при их отсутствии. Записи реестра WPF можно настроить с помощью инструкций из текстового блога MSDN WPF.
ClearType в WPF поддерживает субпиксельное позиционирование, естественную ширину продвижения, Y-направление сглаживание и аппаратное ускорение. WPF поддерживает агрессивное кэширование предварительно обработанного текста ClearType в видеопамяти. Степень, в которой это поддерживается, зависит от видеокарты . DirectX 10 карт смогут кэшировать глифы шрифтов в видеопамяти, а затем выполнять композицию (сборку глифов символов в правильном порядке с правильным интервалом), альфа-смешивание ( применение сглаживания ) и смешивания RGB (вычисления субпиксельного цвета ClearType), полностью аппаратно. Это означает, что только исходные глифы необходимо сохранять в видеопамяти один раз для каждого шрифта (по оценкам Microsoft, для этого потребуется 2 МБ видеопамяти на шрифт) и другие операции, такие как отображение текста со сглаживанием поверх другой графики. - включая видео - также может быть выполнено без каких-либо вычислительных усилий со стороны процессора. Карты DirectX 9 смогут кэшировать в памяти только глифы с альфа-смешиванием, поэтому ЦП должен обрабатывать композицию глифов и альфа-смешение перед передачей их на видеокарту. Кэширование этих частично визуализированных глифов требует значительно большего объема памяти (Microsoft оценивает 5 МБ на процесс). Карты, не поддерживающие DirectX 9, не имеют возможности аппаратного ускорения рендеринга текста.
По мере того, как плотность пикселей дисплеев увеличивалась и становились доступными экраны с более высоким разрешением, цветная субпиксельная визуализация стала менее необходимой, согласно Microsoft. Кроме того, пользовательские интерфейсы планшетов на Windows были усовершенствованы и теперь поддерживают вертикальную ориентацию экрана, при этом цветные полосы ЖК-дисплея проходят горизонтально. Исходный цветной субпиксельный рендеринг ClearType был настроен для оптимальной работы с ЖК-дисплеями с горизонтальной ориентацией, где полосы RGB или BGR проходят вертикально. По этим причинам DirectWrite, представляющий собой API-интерфейс рендеринга текста следующего поколения от Microsoft, отошел от ClearType с поддержкой цвета. Механизм рендеринга шрифтов в DirectWrite поддерживает другую версию ClearType только с оттенками серого сглаживание, а не цветным субпиксельным рендерингом, как показано на PDC 2008. Эту версию иногда называют Natural ClearType, но часто называют просто рендерингом DirectWrite (термин «ClearType» обозначает только версию субпиксельного рендеринга RGB / BGR). Улучшения были подтверждены независимыми источниками, такими как разработчики Firefox ; они были особенно заметны для шрифтов OpenType в Compact Font Format (CFF).
Многие приложения Office 2013, включая Word 2013, Excel 2013, части Outlook 2013 перестали использовать ClearType и переключился на это сглаживание шкалы серого DirectWrite. В качестве причины приводятся слова Мюррея Сарджента: «С ClearType есть проблема: он критически зависит от цвета фоновых пикселей. Это не проблема, если вы априори знаете, что эти пиксели белые, а это Обычно это касается текста. Но в общем случае необходимо вычислить, какие цвета должны быть для произвольного фона, а это требует времени. Между тем, Word 2013 наслаждается классной анимацией и плавным масштабированием. Больше ничего не скачет. Даже курсор (мигающая вертикальная линия в точке вставки текста) плавно перемещается из одной позиции в другую по мере ввода. Рывки просто больше не считаются крутыми. Что ж, анимация и масштабирование должны быть быстрее, чем время реакции человека, чтобы выглядеть плавно. И это исключает ClearType в анимированных сценариях, по крайней мере, с оборудованием нынешнего поколения. А в будущих сценариях экраны будут иметь достаточно высокое разрешение, чтобы было достаточно серого сглаживания. "
По тем же причинам, связанным с к производительность анимации и вертикальная ориентация экрана, когда цветное сглаживание RGB / BGR ClearType было бы проблемой, цветная версия ClearType была оставлена в платформе приложений в стиле Metro в Windows 8 (и универсальной платформе Windows в Windows 10), включая универсальную платформу Windows в Windows 10. Меню Пуск и все, что не использует классические API Win32 (GDI / GDI +).
ClearType является зарегистрированным товарным знаком, и Microsoft заявляет о защите в соответствии со следующими патентами США :
Имя ClearType также использовалось для обозначения экранов Microsoft Surface планшеты. ClearType HD Display обозначает экран 1366 × 768, а ClearType Full HD Display обозначает экран 1920 × 1080.
| На Викискладе есть материалы, связанные с ClearType. |