Пиксельное искусство - это форма цифрового искусства, созданная с помощью программного обеспечения, где изображения редактируются на уровне пиксель. Эстетика для такого типа графики исходит от 8-битных и 16-битных компьютеров и игровых консолей, а также других ограниченных систем, таких как графические калькуляторы. В большинстве пиксель-артов цветовая палитра чрезвычайно ограничена по размеру, а в некоторых пиксельных изображениях используются только два цвета.
Создание или изменение персонажей или объектов с пиксельной графикой для видеоигр иногда называют спрайтингом - термин, возникший в сообществе любителей. Этот термин, вероятно, произошел от термина спрайт, термина, используемого в компьютерной графике для описания двумерного растрового изображения, которое используется в тандеме с другими растровыми изображениями для создания более крупной сцены.
Некоторые из самых ранних аналогов современной пиксельной графики можно было найти в электронных рекламных дисплеях Нью-Йорка в начале 20-го века с простой монохроматической матрицей лампочек. отображает сохранившиеся примерно в 1937 году. Пиксельное искусство, известное сегодня, в значительной степени происходит из классических видеоигр, особенно классических аркад, таких как Space Invaders (1978) и Pac-Man (1980) и 8-битные консоли, такие как Nintendo Entertainment System (1983) и Sega Master System (1985).
Термин «пиксельная графика» впервые был опубликован Адель Голдберг и Робертом Флегалом из исследовательского центра Xerox в Пало-Альто в 1982 году. Однако эта концепция возникла примерно на 11 лет раньше, например, в SuperPaint Ричарда Шупа. в 1972 году, также в Xerox PARC.
Некоторые традиционные формы искусства, такие как вышивка счетными нитками (включая вышивка крестиком ) и некоторые виды мозаика и вышивка бисером очень похожи на пиксельную графику. Эти формы искусства создают изображения из небольших цветных единиц, похожих на пиксели современных цифровых компьютеров. Аналогичную концепцию в гораздо большем масштабе можно увидеть в Северокорейском Фестивале Ариран.
Хотя определение среды не является конкретным, большинство пиксельные художники соглашаются с тем, что изображение можно отнести к категории пиксельного искусства, когда художник манипулирует изображением, сознательно контролируя размещение каждого отдельного пикселя. При целенаправленном редактировании таким образом изменение положения нескольких пикселей может сильно повлиять на изображение. Большинство художников-пиксельщиков не считают изображения, к которым были применены фильтры, которые заставляют изображение выглядеть пиксельным, таким же, как пиксельное искусство, поскольку пиксели, составляющие изображение, не были сознательно размещены художником и обычно не выполняются. большое значение для общей картины.
Общей характеристикой пиксельной графики является низкое общее количество цветов в изображении. Пиксель-арт как среда имитирует множество черт, обнаруженных в старой графике видеоигр, созданной машинами, которые были способны одновременно выводить только ограниченное количество цветов. Кроме того, многие художники-пиксельные художники считают, что в большинстве случаев использование большого количества цветов, особенно когда они очень похожи друг на друга по значению, не требуется и ухудшает общую чистоту изображения, делая его более беспорядочным. Многие опытные художники-пиксельщики рекомендуют не использовать больше цветов, чем необходимо.

 Пример пиксельной графики.
Пример пиксельной графики. Рисунки обычно начинаются с так называемого штрихового рисунка, который является базовой линией. который определяет характер, здание или что-то еще, что художник намеревается нарисовать. Линейные рисунки обычно наносятся на отсканированные рисунки и часто используются другими художниками по пикселям. Существуют и другие техники, некоторые напоминающие живопись.
Ограниченная палитра, часто применяемая в пиксельной графике, обычно способствует дизерингу для достижения разных оттенков и цветов, но из-за природы этого вида искусства это обычно делается полностью вручную, но большинство программное обеспечение, специально предназначенное для пиксельной графики, предлагает вариант дизеринга. Список опций см. В разделе «Программное обеспечение». Также используется ручное сглаживание.
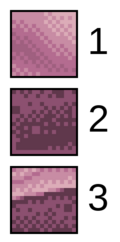
Вот несколько частей вышеприведенного изображения «Грязи» в деталях, изображающих некоторые из задействованных техник:
1.Базовая форма дизеринга с использованием двух цветов в шахматном порядке 2 × 2. Изменение плотности каждого цвета приведет к появлению разных подтонов.
2.Стилизованный дизеринг со случайным разбросом квадратов 2 × 2 пикселя может создавать интересные текстуры. Также часты маленькие круги.
3.Сглаживание можно использовать вручную для сглаживания кривых и переходов. Некоторые художники делают это только внутренне, чтобы сохранить четкие контуры, которые могут переходить на любой фон. PNG альфа-канал можно использовать для создания внешнего сглаживания для любого фона.
Пиксельное искусство предпочтительно сохраняется в формате файла, использующем сжатие данных без потерь, например кодирование длин серий или индексированное цветовая палитра. GIF и PNG - два формата файлов, обычно используемых для хранения пиксельной графики. Формат JPEG избегается, потому что его алгоритм сжатия с потерями предназначен для плавных изображений с непрерывным тоном и вводит видимые артефакты при наличии дизеринга.
Файл GIF. (318 байт)
Файл PNG. (254 байта)
Увеличенный файл JPEG для отображения артефактов
Файл JPEG. (706 байтов)
Пиксель-арт обычно делится на две подкатегории: изометрические и неизометрические. Изометрический вид изображен в почти- изометрической диметрической проекции. Это обычно наблюдается в играх для обеспечения трехмерного вида без использования какой-либо реальной трехмерной обработки. Технически изометрический угол будет составлять 35,264 градуса от горизонтали, но этого следует избегать, поскольку пиксели, созданные алгоритмом рисования линий , не будут следовать четкому шаблону. Чтобы исправить это, выбираются линии с соотношением пикселей 1: 2, что приводит к углу около 26,57 градусов (arctan 0,5). Одна из подкатегорий, которая выполняется под углом 1: 1, дает более вид сверху вниз. Другая подкатегория - «RPG перспектива», в которой оси x и z (вертикальные) объединены в вид сбоку / сверху. Этот вид обращен к краю, а не к вершине.
Pixcity (увеличено в 4 раза)
PixelPlaza City
Неизометрическая пиксельная графика - это любая пиксельная графика, которая не попадают в изометрическую категорию, например виды сверху, сбоку, спереди, снизу или виды в перспективе.
 2-кратное увеличение, интерполированное с использованием интерполяции ближайшего соседа (слева) и алгоритма 2xSaI (справа)
2-кратное увеличение, интерполированное с использованием интерполяции ближайшего соседа (слева) и алгоритма 2xSaI (справа) Когда пиксельная графика отображается с более высоким разрешением, чем исходное изображение, оно часто бывает масштабируется с использованием алгоритма интерполяции ближайшего соседа . Это позволяет избежать размытия, вызванного другими алгоритмами, такими как билинейная и бикубическая интерполяция - которые интерполируют между соседними пикселями и лучше всего работают с непрерывными тонами, но не с резкими краями или линиями. Интерполяция ближайшего соседа сохраняет эти острые края, но делает диагональные линии и кривые блочными - эффект, называемый пикселизацией. Таким образом, были разработаны гибридные алгоритмы для интерполяции между непрерывными тонами при сохранении резкости линий в пьесе; К таким попыткам относятся алгоритмы 2xSaI, Super Eagle и высококачественные алгоритмы hqx.
Пиксельная графика очень часто использовалась в старых компьютерных и консольных видеоиграх. С увеличением использования 3D-графики в играх пиксельная графика потеряла часть своего использования. Несмотря на это, все еще существует очень активное профессиональное / любительское сообщество, поскольку мобильные телефоны и другие портативные устройства все еще имеют низкое разрешение и, следовательно, требуют умелого использования пространства и памяти. Усовершенствование современных технологий привело к развитию пиксельной графики, поскольку она обеспечивает лучшую детализацию и анимацию в художественном стиле, чем это было возможно ранее. Пиксель-арт также использовался в рекламе, одной из таких компаний является Bell. Группа eBoy специализируется на изометрической пиксельной графике для рекламы.
Иконки для операционных систем с ограниченными графическими возможностями также являются пиксельной графикой. Ограниченное количество цветов и разрешения представляют проблему при попытке эффективно передать сложные концепции и идеи. На рабочем столе Microsoft Windows значки представляют собой растровые изображения различных размеров, меньшие из которых не обязательно масштабируются по сравнению с большими и могут считаться пиксельной графикой. На рабочих столах GNOME и KDE значки представлены в основном изображениями SVG, но также с оптимизированными вручную пиксельными изображениями PNG для меньшие размеры, такие как 16x16 и 24x24. Еще одно использование пиксельной графики на современных настольных компьютерах - значки.
 Художественный актив из видеоигры 2017 года Flinthook.
Художественный актив из видеоигры 2017 года Flinthook.Современная пиксельная графика была воспринята любителями игр / графики как реакция на индустрию 3D-графики. любители. Многие энтузиасты ретро часто предпочитают имитировать стиль прошлого. Некоторые рассматривают возрождение пиксельной графики как восстановление золотого века консолей третьего и четвертого поколений, когда, как утверждают, графика была более эстетичной. Пиксель-арт по-прежнему остается популярным и используется в виртуальных мирах социальных сетей, таких как и Habbo, а также среди портативных устройств, таких как Nintendo DS, Nintendo 3DS., PSP, PS Vita и мобильные телефоны, а также в современных инди-играх, таких как Hotline Miami и FTL : Faster Than Light.
Среди известных программ для пиксельной графики: