Информационный дизайн - это практика представления информации таким образом, чтобы способствовать эффективному и действенному пониманию информации. Этот термин стал использоваться для обозначения конкретной области графического дизайна, связанной с эффективным отображением информации, а не просто привлекательным или художественным выражением. Информационный дизайн тесно связан с областью визуализации данных и часто преподается в рамках курсов графического дизайна. Широкое применение информационного дизайна, а также его тесная связь с другими областями дизайна и коммуникационных практик создали некоторое совпадение в определениях коммуникационного дизайна, визуализации данных и информационной архитектуры.
Согласно Пер Моллеруп, информационный дизайн - это объяснение. Он объясняет факты вселенной и ведет к знаниям и осознанным действиям.
Термин «информационный дизайн» появился как мультидисциплинарная область исследования в 1970-х годах. Считается, что использование этого термина началось с графических дизайнеров, и оно закрепилось с публикацией журнала информационного дизайна в 1979 году. Позже в 1987 году был создан соответствующий Международный институт информационного дизайна (IIID) и Информационный дизайн Ассоциация (IDA) основана в 1991 году. В 1982 году Эдвард Тафте выпустил книгу по информационному дизайну под названием «Визуальное отображение количественной информации». Термин информационная графика обычно используется теми, кто в первую очередь занимается построением диаграмм и отображением количественной информации.
. В технической коммуникации информационный дизайн означает создание информационной структуры для набора информации, нацеленной на определенные аудитории. Его можно практиковать в разных масштабах.
Между информационным дизайном и информационной архитектурой есть много общего. Титул информационного дизайнера иногда используют графические дизайнеры, специализирующиеся на создании веб-сайтов. Набор навыков информационного дизайнера, поскольку название применяется более глобально, ближе к навыкам информационного архитектора в США. Подобные навыки организации и структуры используются при разработке веб-сайтов и цифровых носителей. с дополнительными ограничениями и функциями, благодаря которым дизайнер становится архитектором титульной информации.
В информатике и информационных технологиях «информационный дизайн» иногда является грубым синонимом (но не обязательно является той же дисциплиной) информационной архитектуры, дизайн информационных систем, баз данных или структур данных. Этот смысл включает в себя моделирование данных и анализ процесса.
 диаграммы Чарльза Джозефа Минарда 1861 года Марша Наполеона - раннего примера информационная графика.
диаграммы Чарльза Джозефа Минарда 1861 года Марша Наполеона - раннего примера информационная графика. Информационный дизайн связан с эпохой технологий, но имеет исторические корни. Ранние примеры современного информационного дизайна включают следующие эффективные примеры:
Диаграмма Минарда показывает потери, понесенные армией Наполеона в период 1812-1813 гг. На графике нанесены шесть переменных: размер армии, ее расположение на двумерной поверхности (x и y), время, направление движения и температура. Этот многовариантный дисплей на двумерной поверхности рассказывает историю, которую можно понять сразу же, идентифицируя исходные данные для создания достоверности. Эдвард Тафте писал в 1983 году, что «это вполне может быть лучший статистический график из когда-либо нарисованных».
 Визуальное определение года жизни с поправкой на инвалидность
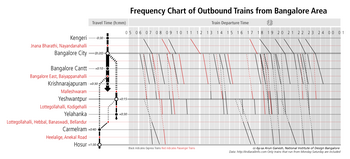
Визуальное определение года жизни с поправкой на инвалидность  Визуализация частоты отправления поездов из Бангалор, Индия. На основе работы Этьена-Жюля Маре
Визуализация частоты отправления поездов из Бангалор, Индия. На основе работы Этьена-Жюля Маре Информационный дизайн может использоваться для широкой аудитории (например, указатели в аэропортах) или определенной аудитории (например, для персонализированных телефонных счетов). В результате работа часто направлена на повышение доверия пользователя к продукту (например, вкладышам для упаковки лекарств, инструкциям по эксплуатации промышленного оборудования и информации на случай чрезвычайных ситуаций). Пример знаков также выделяет нишевую категорию, известную как поиск пути.
. Государственные и регулирующие органы приняли законодательные акты по ряду вопросов информационного дизайна, таких как минимальный размер шрифта мелким шрифтом финансового характера, маркировка ингредиентов в перерабатываемых продуктах. продукты питания и тестирование маркировки лекарств. Примерами этого являются Закон о праве на кредитование в США, который ввел бокс Шумера (краткое изложение сборов для лиц, подающих заявку на получение кредитной карты), а также Руководство по Читаемость листовок с маркировкой и упаковкой лекарственных препаратов для человека (Европейская комиссия, редакция 1, 12 января 2009 г.).
Профессор Эдвард Тафте объяснил, что пользователи информационных дисплеев выполняют определенные аналитические задачи, такие как сравнение или определение причинно-следственной связи. Принцип построения информационного графического изображения должен поддерживать аналитическую задачу, показывая сравнение или причинно-следственную связь.
Простота - основная проблема в информационном дизайне. Цель - ясность и понимание. Упрощение сообщений может означать количественное сокращение, но не ограничивается этим. Иногда больше информации означает больше ясности. Кроме того, простота - это очень субъективный вопрос, и его всегда следует оценивать с учетом интересов пользователя информации. Когда дело доходит до информационного дизайна, упрощается выполнение пяти простых шагов:
Эти шаги помогут разработчику информации сузить результаты, а также поддержат заинтересованность аудитории.